canvas-nest.js
一个非常不错的网页背景效果,跟随鼠标变幻的动态线条,基于canvas绘制的网页背景效果。
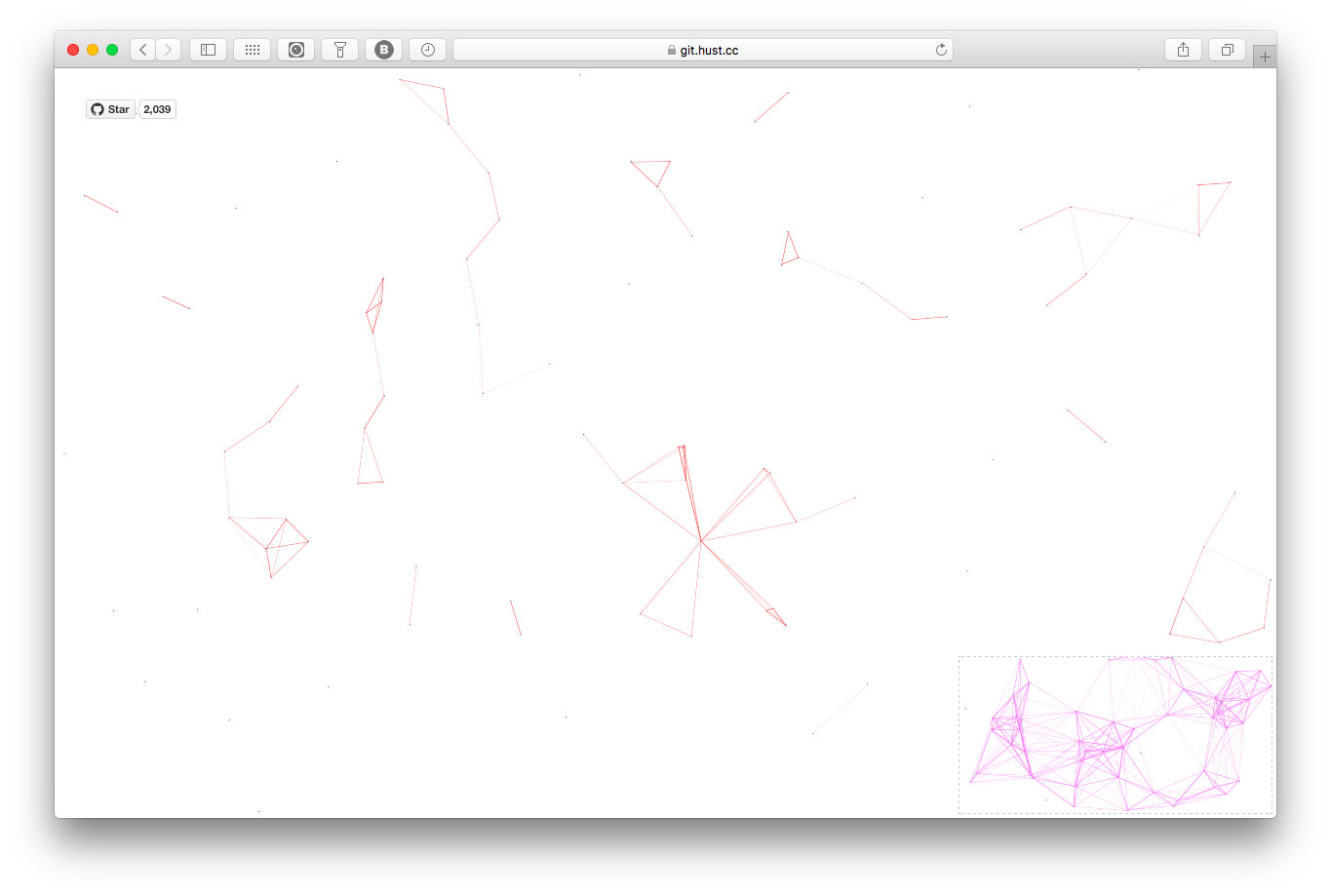
效果

特性
- 不依赖 jQuery,使用原生的 javascript。
- 非常小,只有 2 Kb。
- 非常容易实现,配置简单,即使你不是 web 开发者,也能简单搞定。
- 模块化 & 区域渲染。
使用
将下面的代码插入到主题的footer.php 的 <body> 和 </body> 之间
<script type="text/javascript" src="//git.hust.cc/canvas-nest.js/dist/canvas-nest.js"></script>强烈建议在 </body>标签上方. 例如下面的代码结构:
<html>
<head>
...
</head>
<body>
...
...
<script type="text/javascript" src="//git.hust.cc/canvas-nest.js/dist/canvas-nest.js"></script>
</body>
</html>然后就完成了,打开网页即可看到效果!
配置
color: 线条颜色, 默认:'0,0,0';三个数字分别为(R,G,B),注意用,分割pointColor: 交点颜色, 默认:'0,0,0';三个数字分别为(R,G,B),注意用,分割opacity: 线条透明度(0~1), 默认:0.5count: 线条的总数量, 默认:150zIndex: 背景的z-index属性,css属性用于控制所在层的位置, 默认:-1
例如:
<script type="text/javascript" color="0,0,255" opacity='0.7' zIndex="-2" count="99" src="//git.hust.cc/canvas-nest.js/dist/canvas-nest.js"></script>